
Circular Arc Spritesheet Generator
In my spare time after work, I've been working on a game in Unity. Early days yet, but I plan on releasing it on Android and possibly iOS.
One thing I've been struggling with is creating an animated, circular arc that will be used to indicate the time left available to tap a sprite before it detonates.
This is really simple to do with a UI image, but not so easy with a sprite.
I've asked for help on the Unity forums but have received crickets so far, so I decided to go for the simplest approach: an animated spritesheeet.
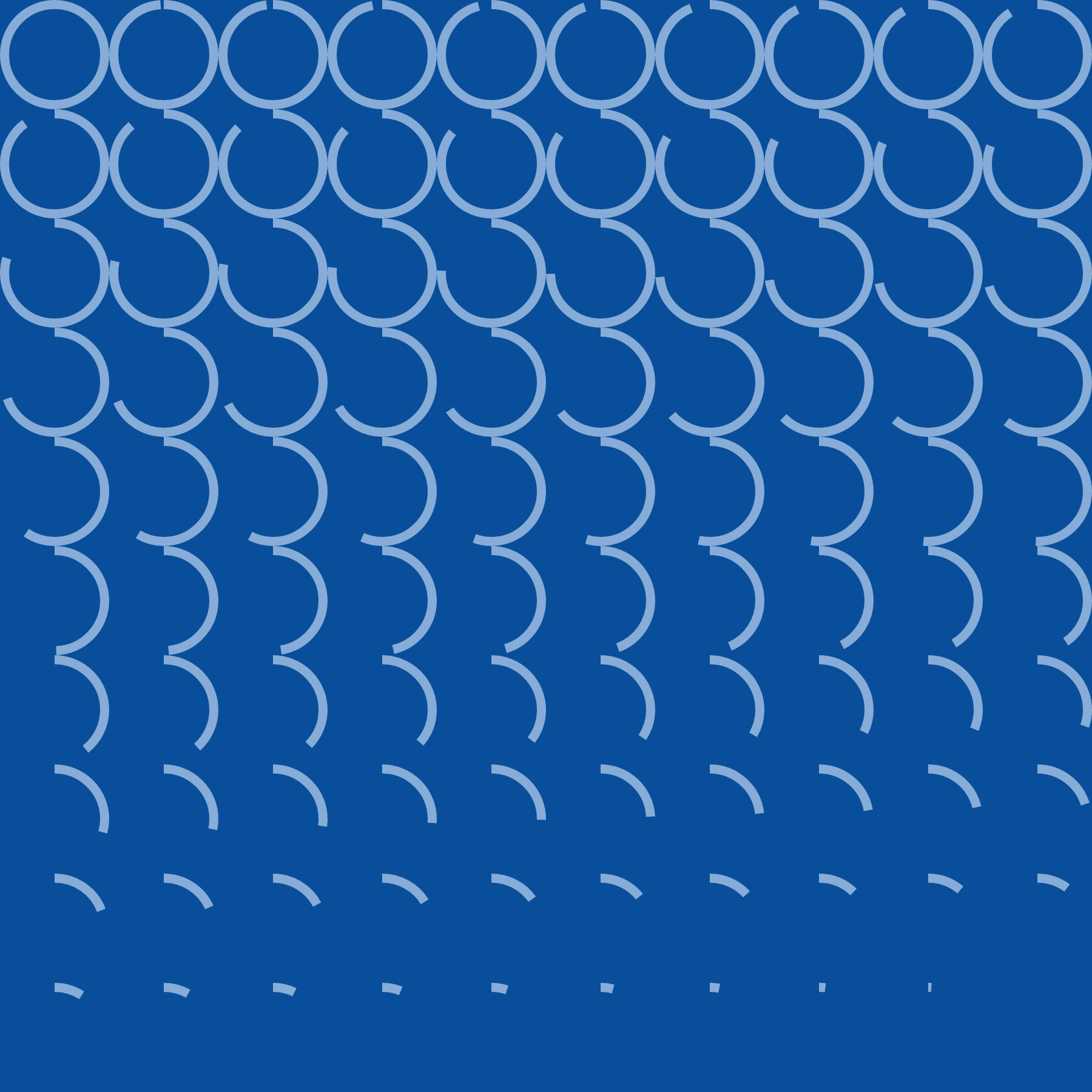
Now, how to create a spritesheet that displays a 360 degree arc that progressively shrinks to a 0 degree arc? I almost cracked open Photoshop, but I had the idea to generate the spritesheet using an HTML5 canvas and rendering the result out to an image that can be saved.
I ended up implementing the generator on Codepen: http://codepen.io/chrisparton1991/pen/MpwRmv
It provides several config parameters, including:
- The diameter of the circle
- The line width
- The line colour
- The number of frames to generate
- Clockwise / anticlockwise progression
- Forward / reverse (start circle full or empty)
There's no fancy UI, the parameters are just sitting at the top of the Javascript section. Still, it's pretty easy to tweak and get some satisfying results!